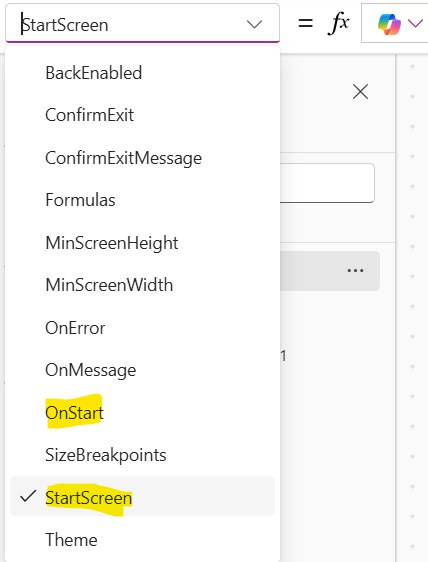
When building apps in Microsoft PowerApps, it is important to understand how an app starts and loads. Two key settings that control this are App.OnStart and StartScreen. They may seem similar, but they have different uses. This article explains their differences and when to use each one.

What is App.OnStart?
App.OnStart is a setting that runs when the app first opens. It is mainly used to set up important things before the user starts using the app. Some common uses include:
- Loading data from sources like SharePoint, Dataverse, or Excel.
- Creating global variables to store information like user details or settings.
- Setting up collections to hold temporary data for different screens.
- Checking user permissions to decide what the user can access.
So The App OnStart is used to define actions that should occur when the entire app is first loaded. It’s executed once when the app starts. It’s typically used for app-wide initialization tasks like setting global variables or loading data that will be used across multiple screens.
Set(CurrentUser, User());
Set(AppTheme, "DarkMode");What is StartScreen?
StartScreen is a setting that decides which screen appears first when the app opens. Instead of using Navigate() inside App.OnStart, you can directly assign a screen to StartScreen.
Features of StartScreen:
- Chooses the first screen users see when the app opens.
- Makes the app load faster by skipping unnecessary setup steps.
- Simplifies navigation by avoiding extra coding in OnStart.
App.StartScreen = If(User().Email = "admin@company.com", AdminScreen, HomeScreen)This means:
- If the user is an admin, they go to
AdminScreen. - Otherwise, they go to
HomeScreen.
So Start Screen is the first screen in the app by default and basis of user roles and different conditions if required, Start Screen can be defined from any screen, it also helps in deep linking functionalities
Main Differences Between App.OnStart and StartScreen
| Feature | App.OnStart | StartScreen |
|---|---|---|
| What It Does | Runs setup steps when the app opens. | Decides which screen opens first. |
| Speed | Can slow down the app if too much is done at once. | Faster because it avoids extra setup. |
| When to Use | For setting up data, variables, and collections. | For choosing the first screen. |
| Navigation | Needs Navigate() to switch screens. | Directly sets the first screen. |
| When It Runs | Every time the app starts or refreshes. | Only when the app opens. |
When to Use Each One
Use App.OnStart When:
- You need to load data before the user starts using the app.
- You need to set up global settings like themes or user roles.
- You want to create collections to store information temporarily.
Use StartScreen When:
- You want to send users to different screens based on conditions.
- You want to speed up the app by avoiding unnecessary setup steps.
- You don’t need to do complex setup before showing the first screen.
Conclusion
App.OnStart and StartScreen have different purposes. App.OnStart is best for setting up data, while StartScreen is best for choosing the first screen. Using them correctly will make your app load faster and work better for users.
Before, developers used Navigate() in App.OnStart to decide the first screen. Now, StartScreen is a better choice. If your app still uses Navigate(), it is better to switch to StartScreen.
See Also
- How To Use Pdf Function In PowerApps?
- Working With PowerApps Nested Gallery Control
- How Power Automate Create Excel Table Dynamically? | Power Automate
- How To Make A Csv File Utf-8 Encoded? | Power Automate
- How To Format Text In PowerApps? PowerApps Convert Text To Other Data Types
- Alternate Row Color In Gallery PowerApps: Simplest Way
- Check If PowerApps Contains Substring
- PowerApps If Statement And Nested If With Example
- Model Driven App With SharePoint Data Source
- PowerApps Get Day Of Week Date
Join us
- Subscribe Power Platform Geeks.