In this blog post, we will learn how to make alternate row color in gallery PowerApps
Alternate Row Color in Gallery
“Alternate row color” is a user interface design style in which rows in a table or list are displayed with alternate background colors to make them simpler to read and distinguish between the rows.
For example, your client could wish to display the first row of items in a gallery in PowerApps with a white background, the second row with a light blue background, the third row with a white background again, the fourth row with a light blue background , and so on. This makes reading the items in the list easier, especially when there are a lot of them.
By switching row colors, you can improve your app’s user experience and make it easier for users to scan and read through.
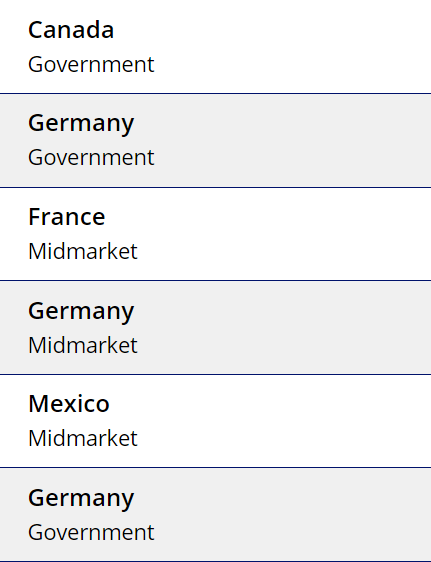
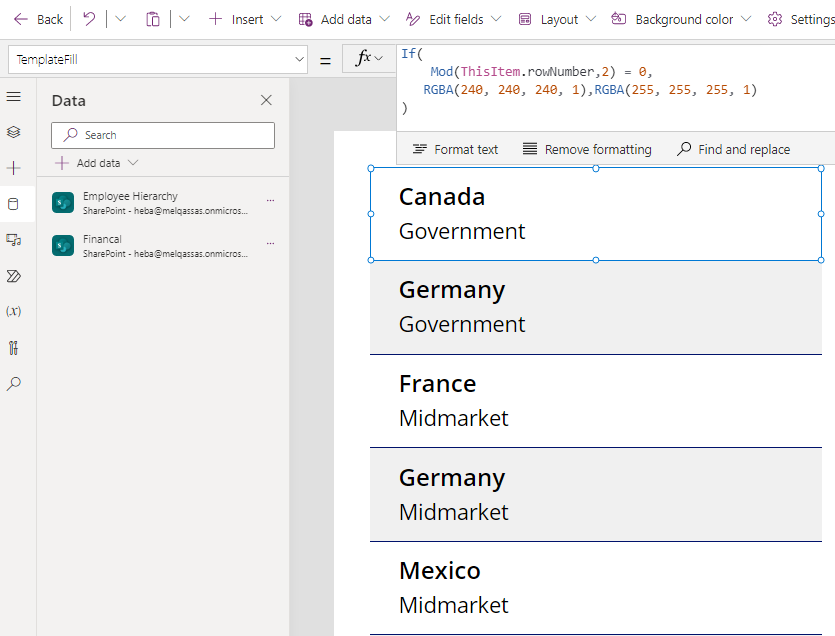
This picture is what we will do to make the PowerApps gallery row background color alternative.

Alternate Row Color in Gallery PowerApps
To alternate the row color in a gallery in PowerApps, you need to know the PowerApps gallery row number “index of the row” and you can use the If function combined with the Mod function to check if the current row is even or odd. If the row is even, set the background color to a specific color, and if it’s odd, set it to a different color, and we will apply this conditional formatting in the templatefill property of the gallery template so let’s know how PowerApps gallery conditional fill the template to make alternative rows .
adding sequential row numbers
First we need to shape the PowerApps Gallery data by adding sequential row numbers, we can’t use ID column as if you delete a row from the gallery, the IDs of the remaining rows will be different, and the alternating row colors will no longer work as intended.
One way to handle this is to use a separate counter variable “sequential row numbers” to keep track of the index of each row in the gallery, rather than relying on the ID values. You can increment this counter for each row in the gallery, and then use the Mod function to determine whether the index is even or odd. You can use Sequence function to create a table of sequential numbers with number of rows equal to the number of rows in your gallery. And patch Each value to the corresponding row in the gallery table.
Solution Create alternative row colors in PowerApps using Sequence Function
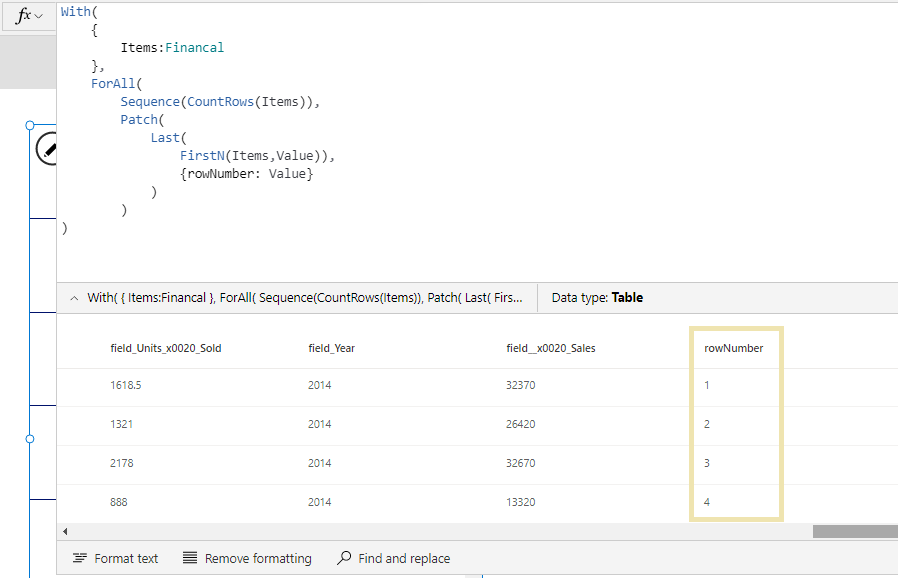
- In the Items property of your gallery write the following formula to create sequential row numbers to your data source as shown in the rowNumber field in the table below

With(
{
Items:Financal
},
ForAll(
Sequence(CountRows(Items)),
Patch(
Last(
FirstN(Items,Value)),
{rowNumber: Value}
)
)
)Power Apps gallery conditional template fill
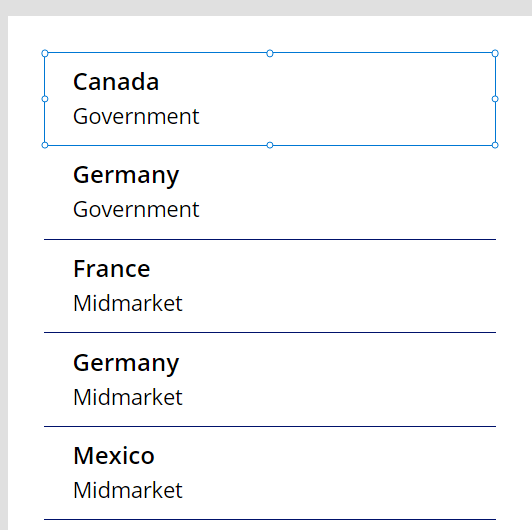
- The second step is to apply the alternative row color to the gallery template fill property the following formula checks whether the index of the current row is even or odd by using the
Modfunction. If the result is 0, then the row is even, and the background color is set to a light gray (RGBA(240, 240, 240, 1)). If the result is 1, then the row is odd, and the background color is set to white (RGBA(255, 255, 255, 1)).- Make Sure to select the gallery Template.

If(
Mod(ThisItem.rowNumber,2) = 0,
RGBA(240, 240, 240, 1),RGBA(255, 255, 255, 1)
)
This how to make alternate row color in PowerApps gallery.
See Also
- Check If PowerApps Contains Substring
- PowerApps If Statement And Nested If With Example
- Environment Variable In Power Platform With Examples
- Model Driven App With SharePoint Data Source
Join us
- Subscribe to Power Platform Geeks.