In this blog post we will learn how to create a left navigation component in PowerApps “the vertical menu” and how to use component in PowerApps ?
Create PowerApps component
Components are reusable building blocks for canvas apps.
Components are useful in building larger apps that have similar control patterns. If you update a component definition inside the app, all instances in the app reflect your changes. In this blog post we will learn how to create left navigation component in PowerApps.
In this example we will learn how to create a left navigation menu component in PowerApps “PowerApps Vertical Menu”
- Create Blank Canvas app , or open your existing Canvas app that you want to add the left navigation component to it.
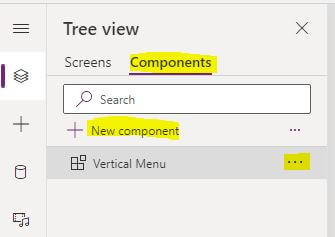
- In the Tree view of your App, beside the screens you will find a component tab, click on the components tab and then select “+new Component“, that will create an empty component for you, and you can select the “…” beside the component and name it Vertical Menu as shown in the below image

This is how to add component in PowerApps
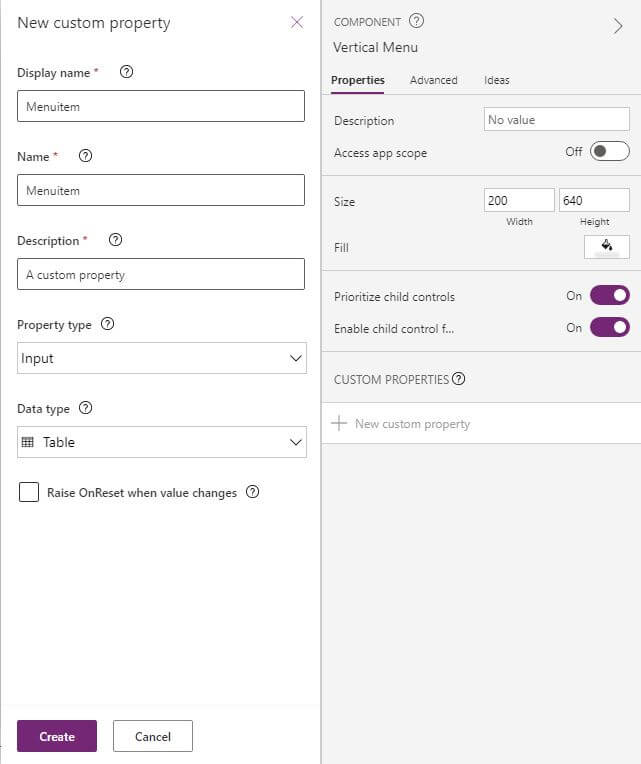
- After you add the component to your canvas app, a blank canvas opened for your property, now you can set the width and the height of your component and also you can set the fill property for your component, for example here I will set the width property to be 200.
- In the Vertical menu component properties click +New custom property, that will open a panel for you to fill the properties of your custom property. We will create a custom property for the menu items
- Display name: Menuitem
- Property type :Input
- Data type :Table

- Click create , and then click on the Menuitem property that will listed under the custom property section

In the property Menuitems you will find a formula for creating a table, you can create here your table records as following
- Menu header : the menu item name
- Screen: the screen to navigate
- Icon : the icon of your menu item
Table(
{
MenuHeader: "Home",
Screen: Home,
icon: Icon.Home
},
{
MenuHeader: "Meeting",
Screen: Meeting,
icon: Icon.People
},
{
MenuHeader: "Contact Us",
Screen: 'Contact Us',
icon: Icon.Mail
}
)In this example I won't write the formula for the table here in the Menuitem property and instead of that I will Create A collection in the app OnStart property and pass this collection to the Menuitem property for easy maintenance while adding new screens "to be far from the Component"
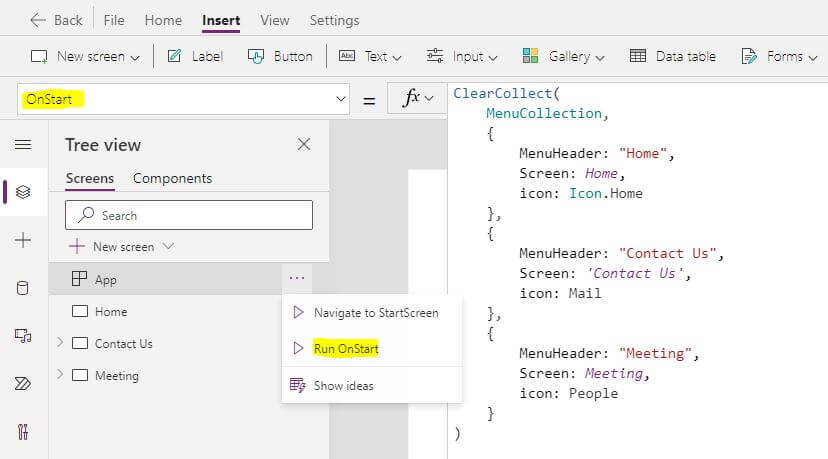
- In the app OnStart property create a collection MenuCollection of your menu that will contain
- Menu header : the menu item name
- Screen: the screen to navigate
- Icon : the icon of your menu item
And then click Run OnStart

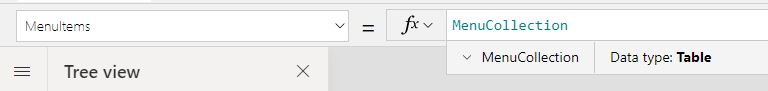
- In the Menuitems property of your component write MenuCollection in the formula instead of the table.

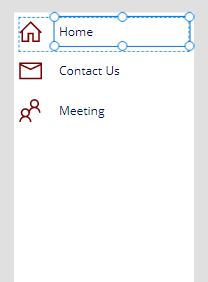
- Insert a gallery and in the Items property set it to be the Menuitem property of your Component
'Vertical Menu'.MenuItems- Insert an icon and in it’s Icon property set it to ThisItem.icon
- Insert a label beside the icon and set the Text property to ThisItem.MenuHeader

- In the OnSelet property of your Icon the write this formula to navigate to the selected screen.
You can insert a transparent button in the gallery and set the width: Gallery1.TemplateWidth and the height :Gallery1.TemplateHeight
when the user click on any place of the menu item it will redirect him to the screen
Navigate(ThisItem.Screen,ScreenTransition.None)Now we have a left navigation component in PowerApps that we can click on to go round them but we haven’t got the highlighting happening here so we’re just going to do that as a quick extra, we will create an additional custom property for the color
- Click +New custom property, and create a custom property for the menu color
- Display name: MenuColor
- Property type :Input
- Data type :Color
And click create, then in the MenuColor property set your RGBA color

- In the Color property of the menu icon set this formula
If(ThisItem.Screen=App.ActiveScreen,'Vertical Menu'.MenuColor,RGBA(0, 94, 146, 1))Now when click on the menu item it will change its color to be the color you define in MenuColor custom property.

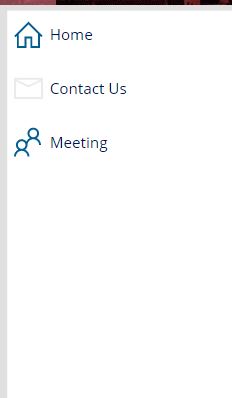
This is how to create left navigation component in PowerApps “the powerapps left menu component“
Conclusion
Its is so easy to use component in Power Apps Canvas app to create left navigation menu and use it in your screens.
See Also
Join us
- Subscribe to Power Platform Geeks YouTube channel.
- Register to Saudi Arabia Power Platform User Group.
Need Help
- Have a related question? Please ask it at deBUG.to Community.