The PowerApps nested gallery controls enables you to create and represent more complex and structured user interfaces for displaying and interacting with data. Nested galleries prove particularly valuable when dealing with data hierarchies or relationships that require visual representation within your application. The Nested gallery is a Child gallery inside the Parent gallery.
Create PowerApps nested gallery
Creating a nested gallery in PowerApps involves adding two gallery controls and then configuring them to display related data.
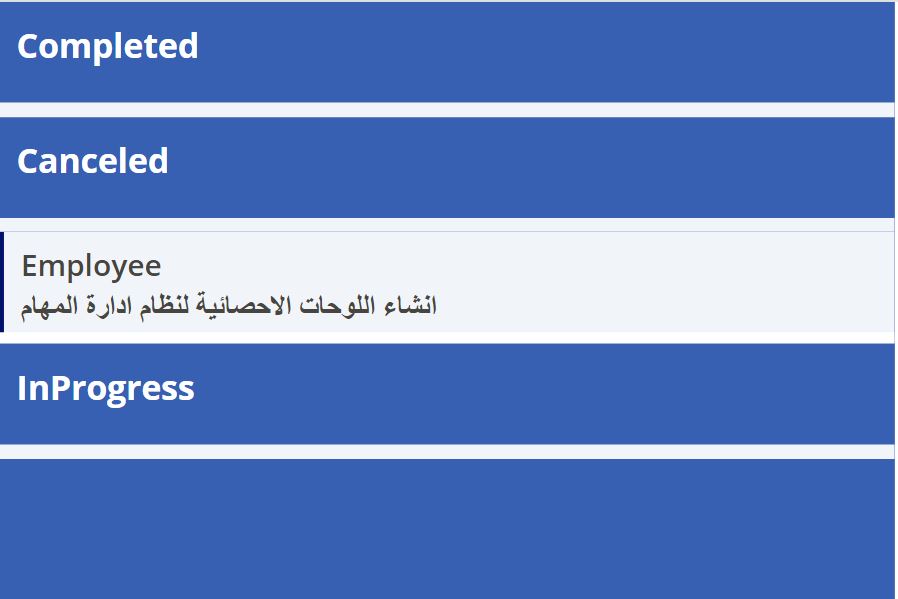
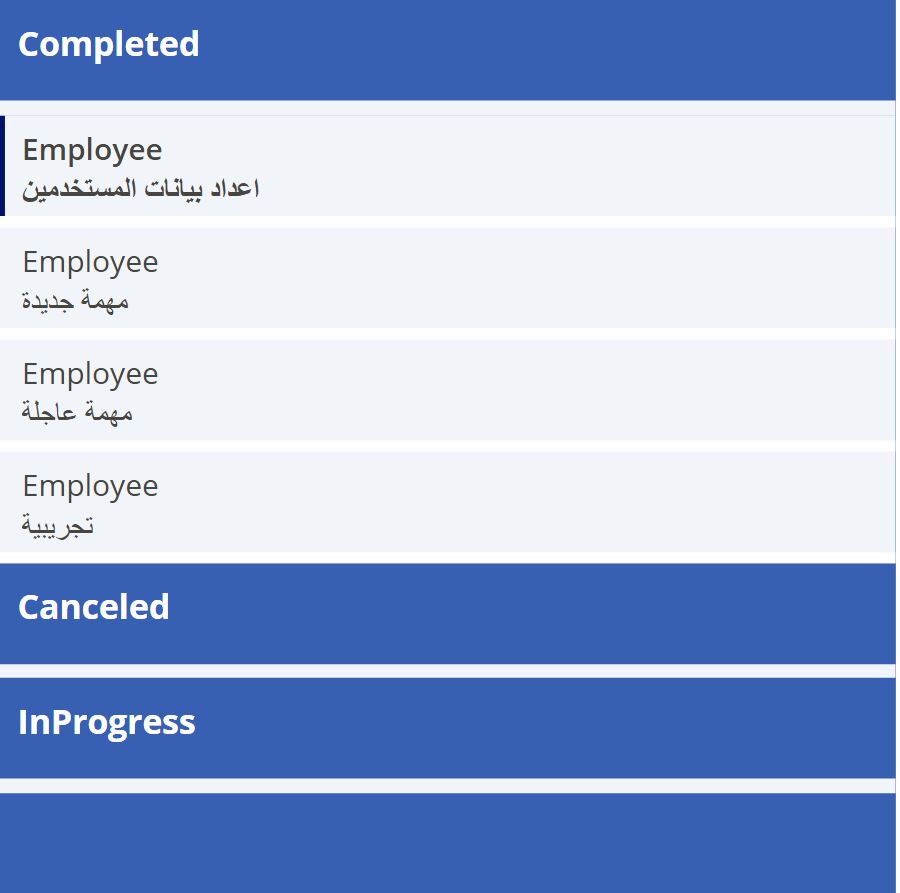
In this example I will use a SharePoint list that contain information about tasks and I want to group these task by it’s Task Status as Shown in the bello image.

- Create your Parent Gallery ” the outer Gallery ” and Bind Data to the Outer Gallery.
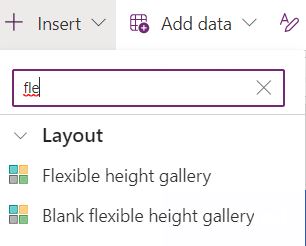
- Add Flexible height gallery in order not to take fixed template size and expand according to the height of the inside controls.

- Set the “Items” property to the data source you want to display in the outer gallery.
GroupBy( TaskManagementList,"Task_Status","ID")- Insert an Inner Gallery “Nested gallery” Inside the Outer Gallery.
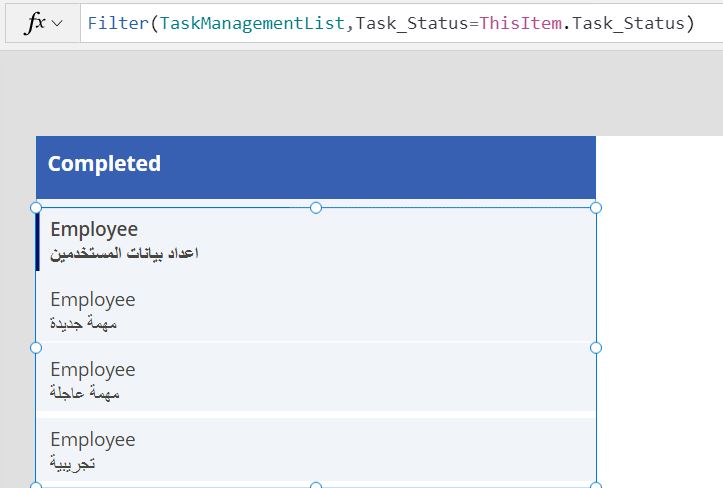
Position the inner gallery within the outer gallery in a position that makes sense for your design. - Bind Data to the Inner Gallery “Nested Gallery” as shown bellow
Filter(TaskManagementList,Task_Status=ThisItem.Task_Status)
- In the height property of the nested gallery set the flowing formula to change the height according to the number of items displayed in the gallery by multiply the number of items * the template size of the gallery.
If(ThisItem.IsSelected=true,(CountRows(Gallery3_1.AllItems)*80),0)- 80 is the template size of the nested gallery


Conclusion
Creating a nested gallery in PowerApps is a powerful way to structure and display hierarchical or related data within your app.
Nested galleries allow you to present data in a hierarchical or parent-child relationship, making it easier for users to navigate and understand data structures.
See Also
- How To Use Pdf Function In PowerApps?
- How To Export Power Apps To Excel File? | Power Automate
- How Power Automate Create Excel Table Dynamically? | Power Automate
- How To Make A Csv File Utf-8 Encoded? | Power Automate
- How To Format Text In PowerApps? PowerApps Convert Text To Other Data Types
- Alternate Row Color In Gallery PowerApps: Simplest Way
- Check If PowerApps Contains Substring
- PowerApps If Statement And Nested If With Example
- Environment Variable In Power Platform With Examples
- Model Driven App With SharePoint Data Source
- PowerApps Get Day Of Week Date
Join us
- Subscribe to Power Platform Geeks.