In this blog post, we will discuss what is the PowerApps Parse JSON function, how to use, and how to extract information from the JSON to use in PowerApps.
We will learn:
- PowerApps parse JSON from string
- PowerApps Parse JSON to collection
- PowerApps Parse JSON to table
- PowerApps parse JSON array
- and other parse JSON examples.
What is PowerApps Parse JSON function?
JSON stand for java script object notation
The ParseJSON function in PowerApps can parse JSON strings into Power Fx objects and type and simplifies working with JSON in Canvas apps.
Syntax
ParseJSON( JSONString )
The function takes JSONString – The JSON structure represented as text and it is required.
And return Untybed object which representing the JSON structure.
Untyped object is a data type in Power Fx that can hold any data structure, complex or simple
By using the PowerApps Parse JSON function, Power Fx allows makers to read JSON into an Untyped object that requires explicit conversion to a data type to use inside PowerApps.
To use any untyped object’s underlying values, they must be cast explicitly to their respective Power Fx types using type construction functions such as Boolean , Text, Value, DateTimeValue, and so on.
Till now only the ParseJSON() function returns untyped object.
PowerApps parse JSON from string
Before we use the flow to parse JSON strings ,Now by using the ParseJSON function , you can parse JSON string directly in PowerApps with out the need of flows.
The ParseJSON function in PowerApps allows us to parse data in JSON format, whether it is simple complex or array-based . We can use the output of the ParseJSON function to traverse through our JSON objects using dot notation, the index function, and other functions.
Suppose we have this JSON string that we need to extract the different information from it.
{ "Name": "Heba Kamal" ,"Age": 22, "Active":false,"ReleaseDate" : "2022-09-01"} Because PowerApps is strongly typed, we must ensure that we restore the data from that untyped object by leveraging text, value, Boolean, tables, date, etc.
PowerApps extract string from JSON string
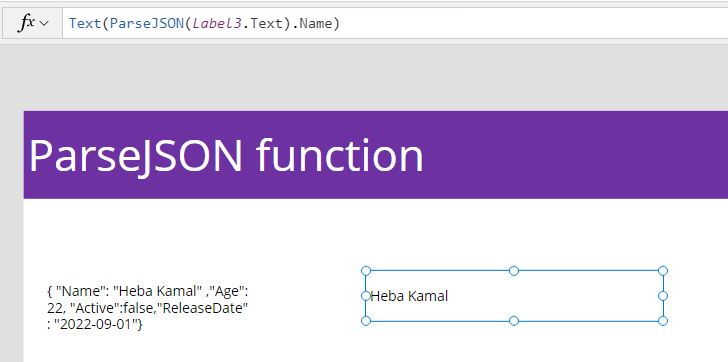
The Name here in the JSON string is text, so to extract text from the JSON string we have to use the Text function to convert the output of the ParseJSON function “untyped object to text”.
Text(ParseJSON(Label3.Text).Name)
PowerApps extract number from JSON string
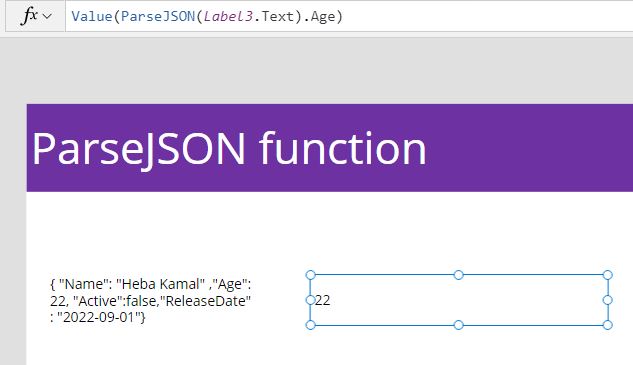
The Age here in the JSON string is number, so to extract number from the JSON string we have to use the Value function to convert the output of the ParseJSON function “untyped object to Number”.
Value(ParseJSON(Label3.Text).Age)
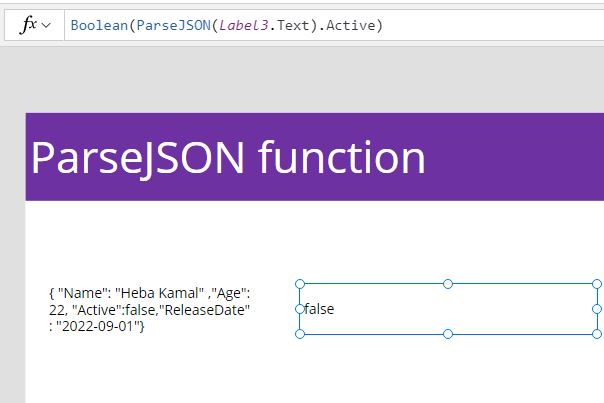
PowerApps extract Boolean from JSON string
Boolean(ParseJSON(Label3.Text).Active)
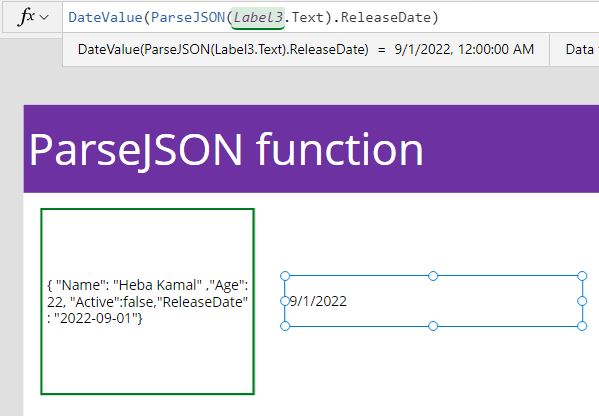
PowerApps extract Date from JSON string
The ReleaseDate here in the JSON string is date, to extract date from the JSON string we have to use the DateValue function to convert the output of the ParseJSON function “untyped object to date”.
DateValue(ParseJSON(Label3.Text).ReleaseDate)
Parse table in JSON string
You can use the ParseJSON function to extract tables from the JSON string
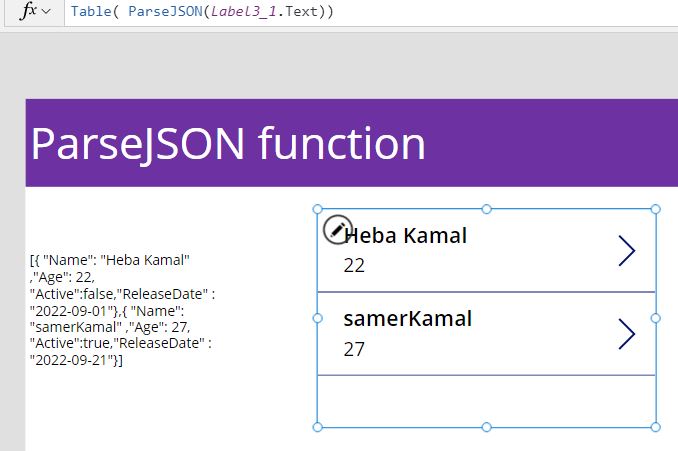
[{ "Name": "Heba Kamal" ,"Age": 22, "Active":false,"ReleaseDate" : "2022-09-01"},{ "Name": "samerKamal" ,"Age": 27, "Active":true,"ReleaseDate" : "2022-09-21"}] To extract table you can use the Table function to convert the Untyped object of the ParseJSON to table so that you can use as a data source in your app, or you can bind it to a gallery or to collection.
Table( ParseJSON(Label3_1.Text))
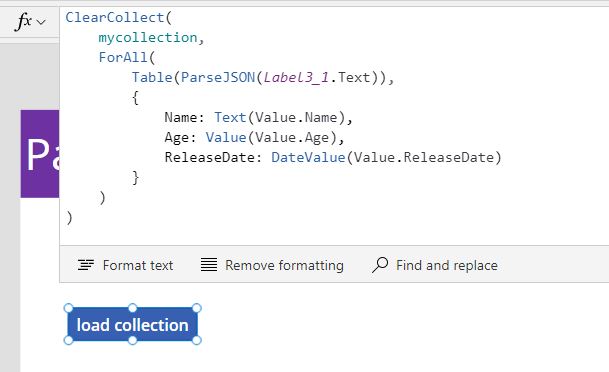
You can use the for all function to loop in your JSON string and collect the rows in your collection as shown in the bellow code.
ClearCollect(
mycollection,
ForAll(
Table(ParseJSON(Label3_1.Text)),
{
Name: Text(Value.Name),
Age: Value(Value.Age),
ReleaseDate: DateValue(Value.ReleaseDate)
}
)
)
See Also
- Nested Collection In PowerApps :3 Level
- Tabbed Form In PowerApps
- Show Internet Base Time In PowerApps |
- Canvas App Collections
- How To Overcome PowerApps Delegation Limit?
- How To Use PowerApps Value Function?
- How To Use Power Automate?
- PowerApps Print Function, Forms, And Scrollable Galleries
- PowerApps Validation Examples On/before Submitting
- Share PowerApps With External Users / Guest Users
Join us
- Subscribe to Power Platform Geeks YouTube channel.
- Register to Saudi Arabia Power Platform User Group.
Need Help
- Have a related question? Please ask it at deBUG.to Community.