In this post, we will give a full tutorial about how PowerApps Timer Control work, we will learn how to set the PowerApps timer duration, how PowerApps start and stop the timer on a button click “Count up or Countdown”, and how to reset the PowerApps Timer Control.
What is PowerApps timer Control?
- In PowerApps, Microsoft provides the timer control to determine how the app will respond after a certain amount of time has passed.
- The timer duration tells how long the PowerApps timer will run in milliseconds.
- By Default, the PowerApps timer duration is 60 seconds.
- And the Max timer Duration is 24 hours expressed in milliseconds.
How to add the PowerApps Timer Control?
- Login to your Power Apps Make site with your credintials.
- Create canvas App from blank.
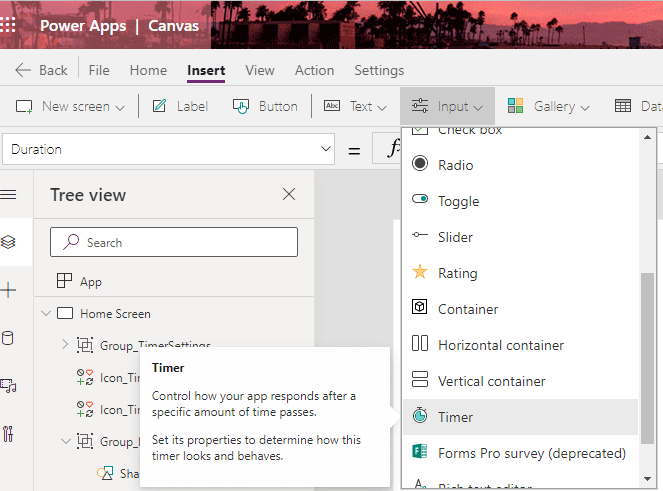
- Then add the PowerApps Timer Control, Go to Insert tab > Click on Input > Select Timer as shown below.

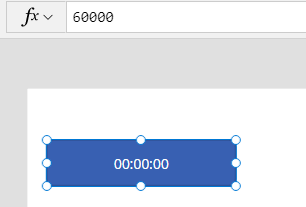
After adding the Timer control to your Power Apps Canvas app it will appear as shown below, with a default duration of 60000 milliseconds that represent 60 seconds, and you can increase it up to 24 hours.

By default if you run your Timer canvas app now and click on the timer it will start to count up to the the Timer duration that you present in the duration property of the timer control, also if you press again the timer button,it will stop, and so on whith every click on the timer it will change its status from start to stop and from stop to start.
So let’s know how to configure the Power Apps Timer control to fit your need.
Now I will show you how PowerApps start timer with variable.
- Insert an Icon or button for starting the PowerApps Timer control.
- I will use variables to hold the status if the timer “start or stop”, So if you will set the variable in the same screen, then you can use the context variable, but if you want to use the variable in onther screen you can use the global variables, for mor details you can check the diffrent between context and the global variable .
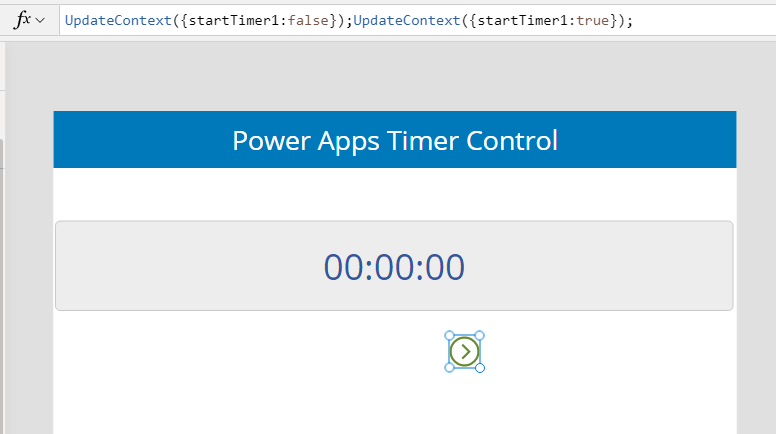
- So in the OnSelect Property of the start icon, set the formula to be as shown below
UpdateContext({startTimer1:false});UpdateContext({startTimer1:true});you have to set the variable “StartTimer1” to be false first to work correctly when the last value of the variable is true to avoid the timer not starting status.

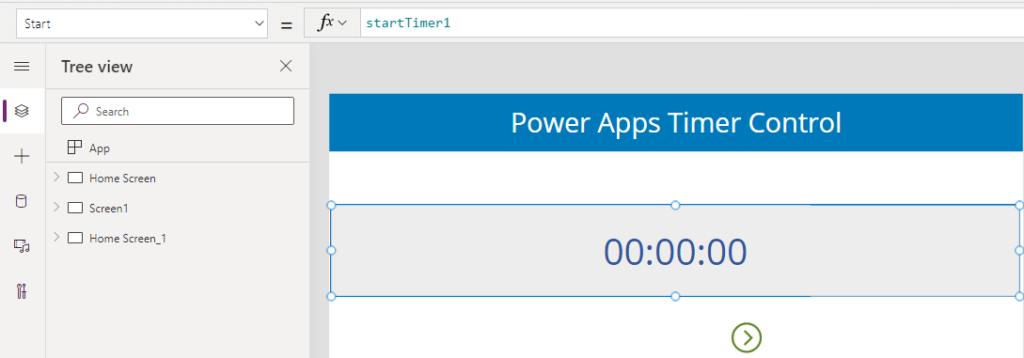
- In the Start property of the timer control type the context variable name as shown below

This is how the PowerApps timer starts with variables.
Now I will show you how PowerApps stop timer with a button click with variable.
- Insert an Icon or button to stop the PowerApps Timer control.
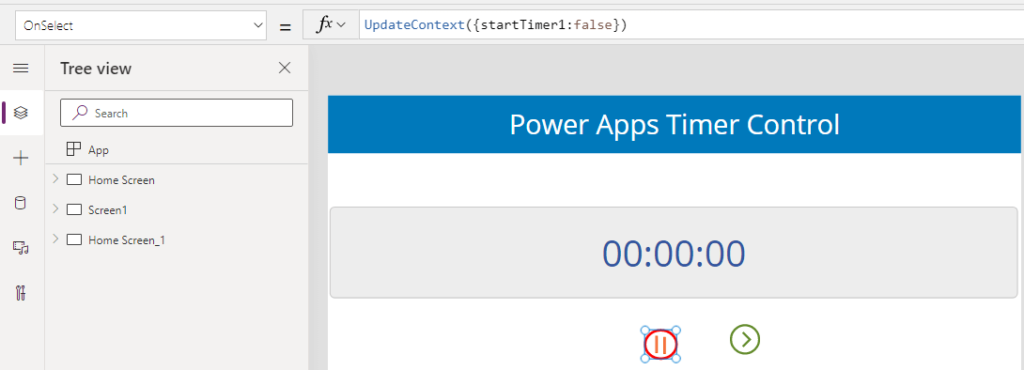
- In the OnSelect property of the stop icon/button write the bellow formula to pass the false value to the parameter that we created before.That means, Once you will hit the button, the timer will stop.
UpdateContext({startTimer1:false})
PowerApps Reset timer control to zero
Now I will show you how PowerApps Reset the timer control.
- Insert an Icon or button to stop the PowerApps Timer control.
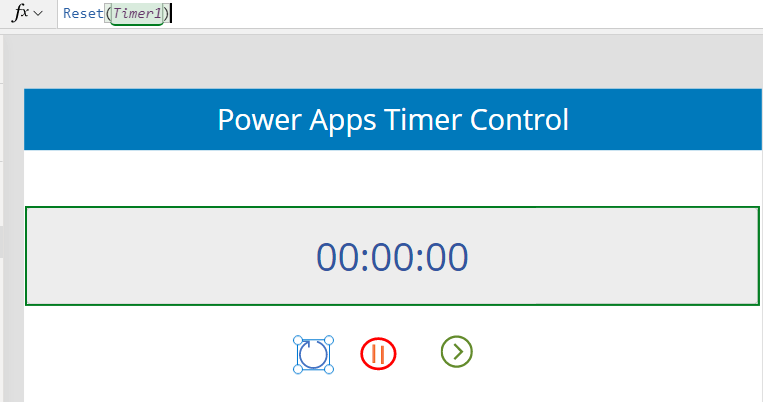
- In the OnSelect property of the Reset icon/button write the bellow formula to pass the Timer control to the Reset function.

PowerApps Timer control countdown
What if you want the Power Apps timer control to start counting down from the duration you specified in the duration property until it reaches 0 value. So you have to change the Text property of the Timer control to be as shown below, and it will start counting down from the timer duration to 0.
Text(Time(0, 0, (Timer.Duration-Timer.Value)/1000), "[$-en-US]hh:mm:ss")
Now if you run your app and press the start button it will start counting down from the specified duration “60 seconds”.
How to set the PowerApps timer value?
As we mentioned before that the default duration is 60 seconds which represent in milliseconds and we set it in the duration property, but what if you want to set the PowerApps Timer value from a control on your app, to do these please follow the below steps.
- Insert textbox and button to set the timer value.
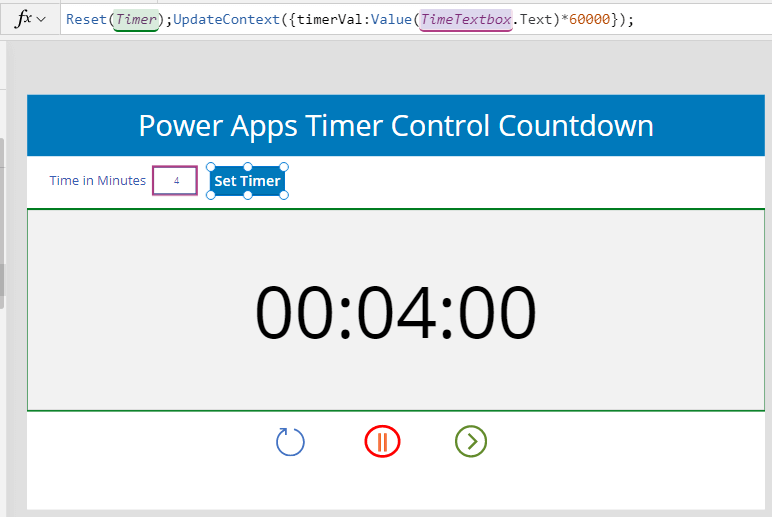
- in the ONSelect Property of the button that will set the Timer value write the formula below,
Reset(Timer);UpdateContext({timerVal:Value(TimeTextbox.Text)*60000});- Timer is the name of the Timer control
- timerVal is a variable that use to set the timer value

- In the duration property of the Timer control, write the variable name timerVal that hold the duration value.
timerValConclusion
After reading this article, you learned how to use Timer control in Microsoft Power Apps, and learned
- What is the PowerApps timer value?
- What is the PowerApps timer duration?
- How the PowerApps timer start?
- How to PowerApps reset timer to zero?
- How the PowerApps start timer on button click?
- How the PowerApps start timer with variable?
- Why the PowerApps timer not starting and how to solve it?
- How to stop and reset the Timer?
- How PowerApps timer countdown?
In some cases, when you will start the timer for the first time, it won’t work, that is why we should stop the timer first, and we solved this issue by passing the false value to the variable to set the timer to the stop status first, then pass the true value to start the variable, so it will work correctly.
See Also
- What are Microsoft Power Apps?
- How To Use Power Automate?
- PowerApps Print Function, Forms, And Scrollable Galleries
- PowerApps Validation Examples On/before Submitting
- Share PowerApps With External Users / Guest Users
Join us
- Subscribe to Power Platform Geeks YouTube channel.
- Register to Saudi Arabia Power Platform User Group.
Need Help
- Have a related question? Please ask it at deBUG.to Community.