In this blog post, we will learn how to embed Canvas App on a Model Driven App Dashboard.
In the previous post we learned how to embed Canvas App on a Model Driven App form.
Embed Canvas App on a Model Driven App Dashboard
you can embed canvas app in model driven app dashboard by following theses structures
Requirements
- your canvas app that you want to embed
- Model driven app
- Dashboard to embed the canvas app inside it
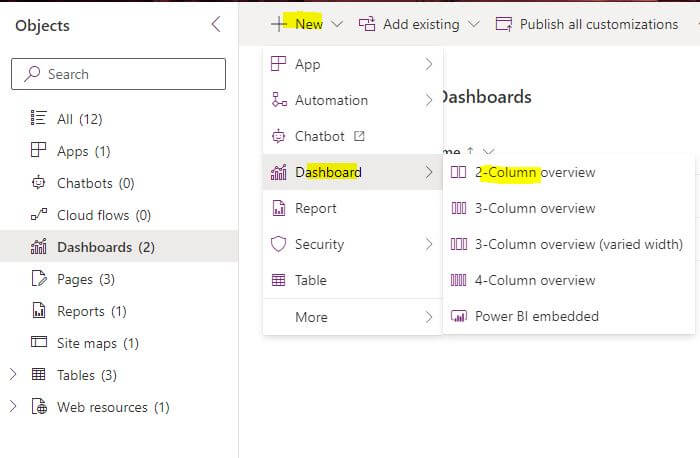
You can create new dashboard from the solution- In your Solution Click New>> Dashboard>> and then choose to add Dashboard layout for example here 2column overview

Embed embed canvas app in model driven app dashboard
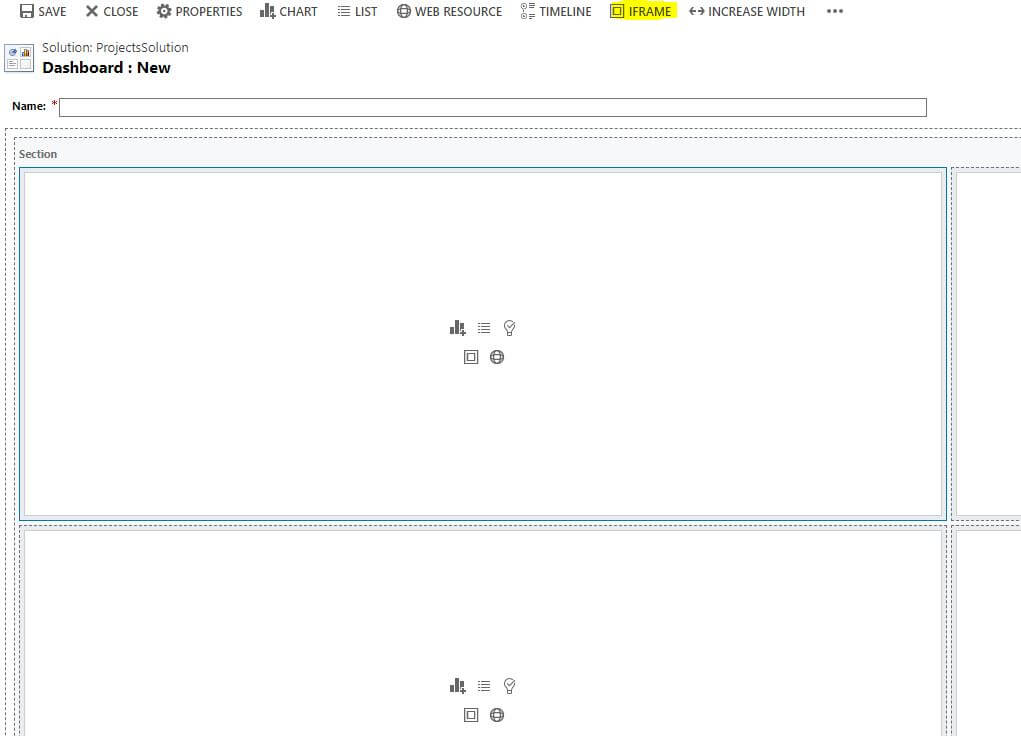
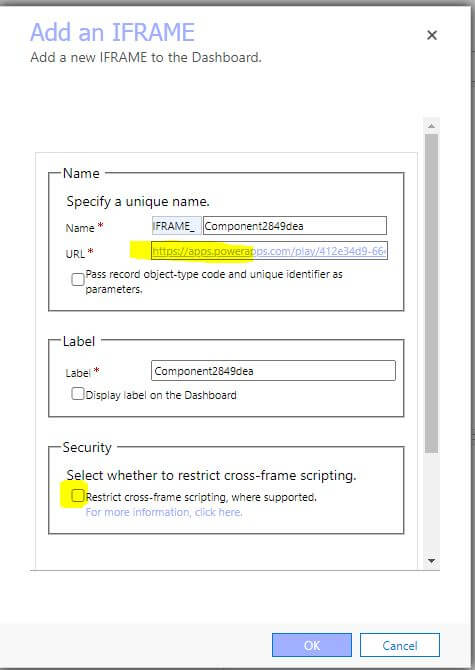
- Insert IFRAME inside your dashboard that you want to embed the canvas on
- then write the Web URL of your canvas app


we need to uncheck the cross frame scripting restriction as the canvas app uses powerapps.com domain and the model driven app runs on dynamics.com domain
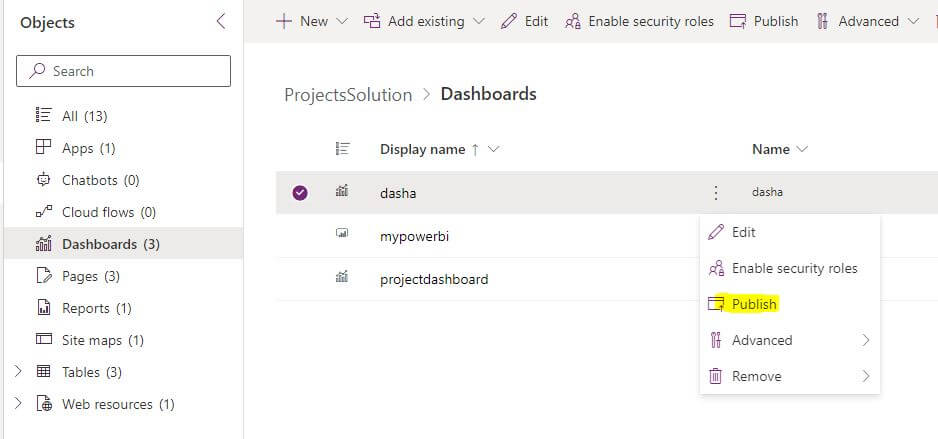
- Publish your Dashboard and Publish all the customization in your solution

- Open your Model driven app and add your dashboard
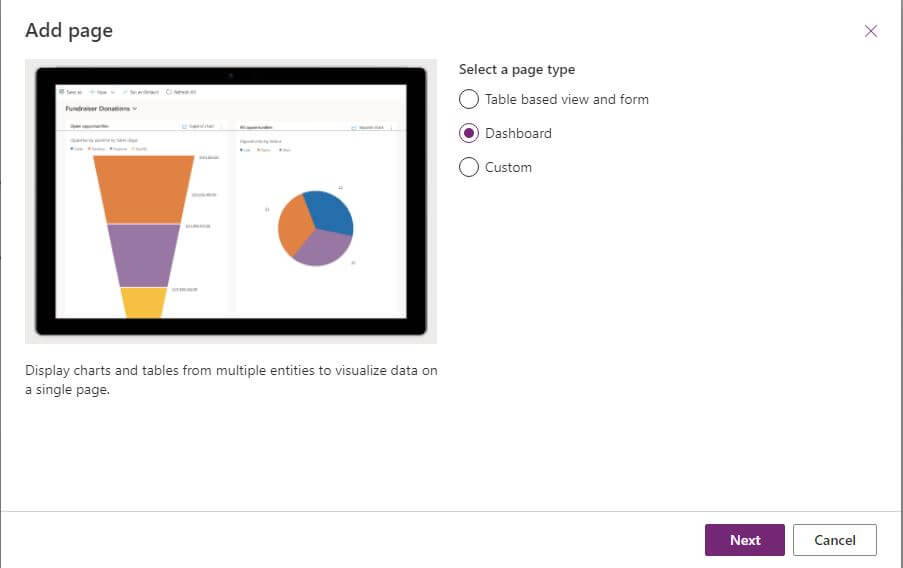
- Add page and choose Dashboard and then choose the dashboard name you will find it in the system dashboards section
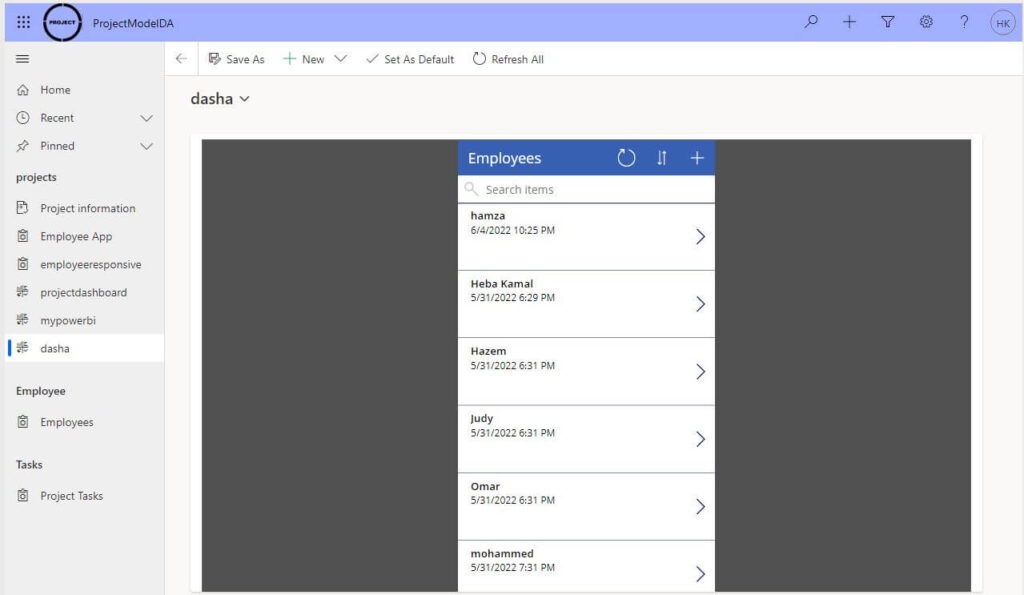
- Save and Publish your Model driven app and then refresh and choose your dashboard

Now you embed your Canvas App on a Model Driven App Dashboard

Conclusion
Its is so easy to include a Canvas App in your Model driven app Dashboard
See Also
- What are Microsoft Power Apps?
- Power Apps Embed Canvas App In Model Driven App Form
- How To Make PowerApps Work Offline?
- PowerApps Container Control Best Practice
- How PowerApps Patch Collection?
- PowerApps Patch Function Uses And Examples
- PowerApps Print Function, Forms, And Scrollable Galleries
- PowerApps Validation Examples On/before Submitting
- Share PowerApps With External Users / Guest Users
Join us
- Subscribe to Power Platform Geeks YouTube channel.
- Register to Saudi Arabia Power Platform User Group.
Need Help
- Have a related question? Please ask it at deBUG.to Community.