In this blog post, we will learn how Power Apps embed canvas app in model driven app form or in model driven app dashboard?
Power Apps embed canvas app in model driven app
- The Canvas app and the Model driven app are main types of applications that you can create in Power Apps.
- Canvas app gives you a blank canvas and allows you to design the form, also it allows you to connect with many types of data sources.
- Model-driven apps in Power Apps are based on underlying data — specifically, the data stored in the Data verse.
for more details please check this Article
- As model driven app only based on the Data verse database and some times we need to include others data source in the model driven app, so it’s important to know how to embed canvas app in the model driven app as the canvas app is the app that you can use to connect to many data sources.
Embed canvas app in model driven app form
know we will learn how to embed canvas app or multiple canvas app in a model drive app form.
Requirements
In this scenario we will use a solution that contains
- Data verse table for the employees,
- Model driven app that include or based on this employee table .
- Canvas app that i want to embed in the model driven app
Steps
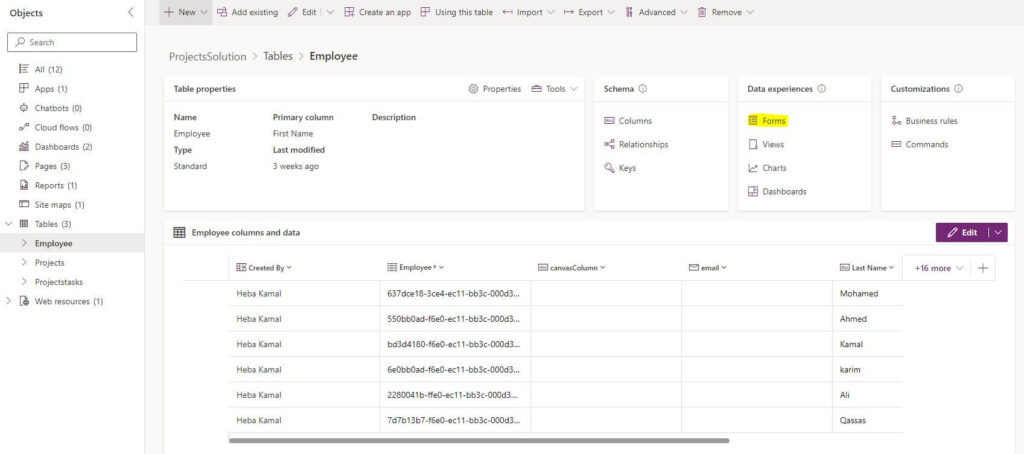
- Add column in the Data verse table that we will use later to include the canvas app as PCF control in the model driven app, for example here I will add a column name canvasColumn.
- Open the table Forms under data experiences.

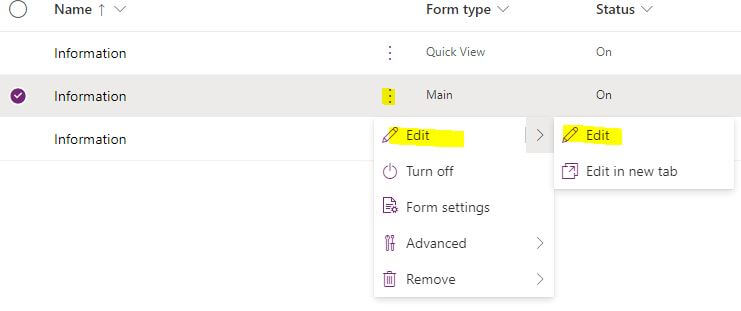
- Edit the main form “in this example we will embed the canvas app in the main form of the employee table”

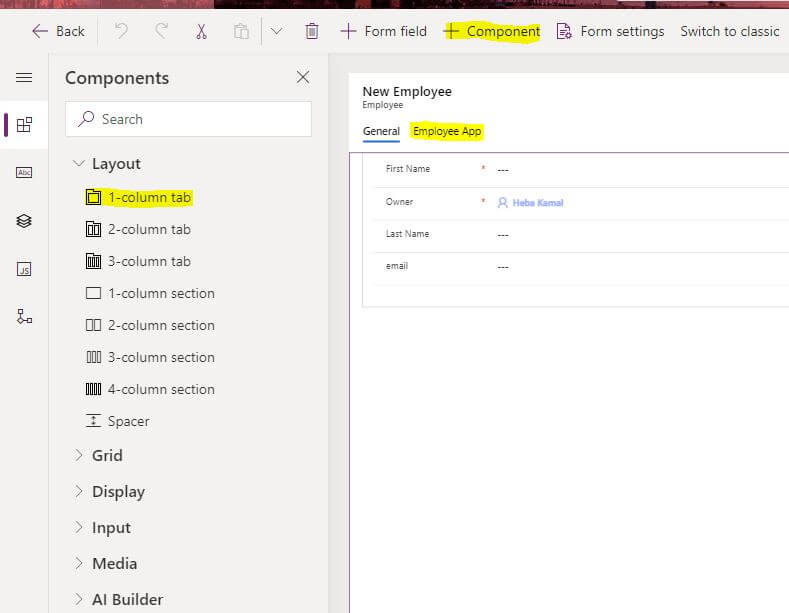
- Add + component from the above menu in the main form and then choose to add one-column tab and name It a meaningful name to represent your app for example here I named it Employee App

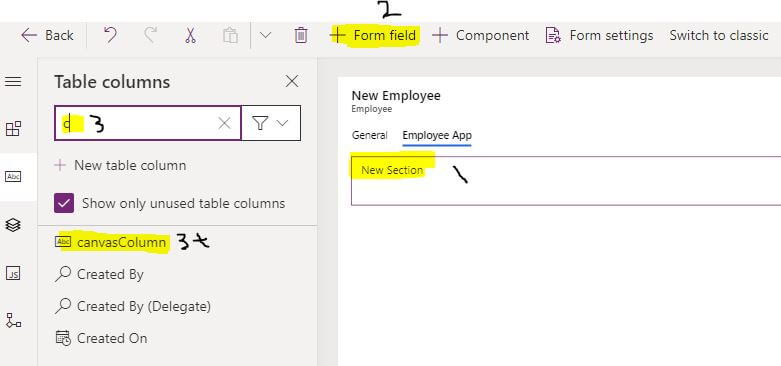
- Select the New Section >>then +Form field >> then select the column that we create in the table “CanvasColumn”, if you don’t see the column you can search for it as shown in the below image.

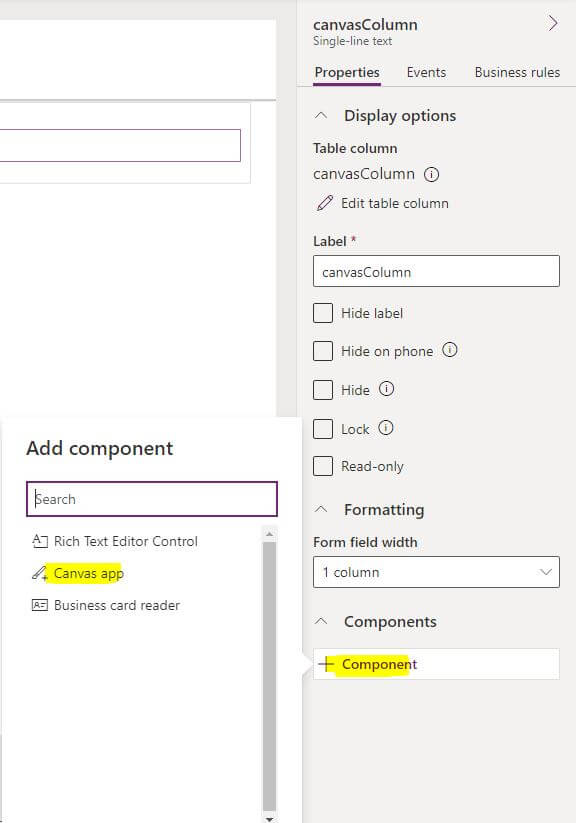
- You can continue from the Modern designer ,Select the canvasColumn inside the New section and from the right properties expand Components and then click on +Component and Choose Canvas App

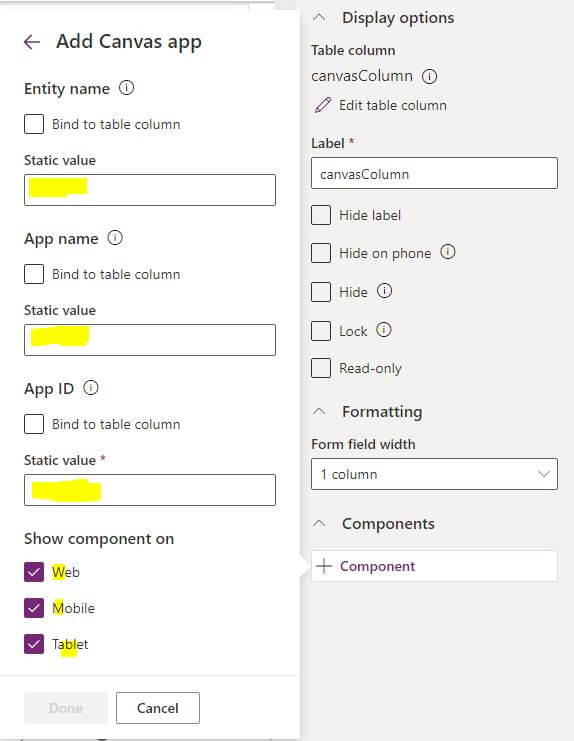
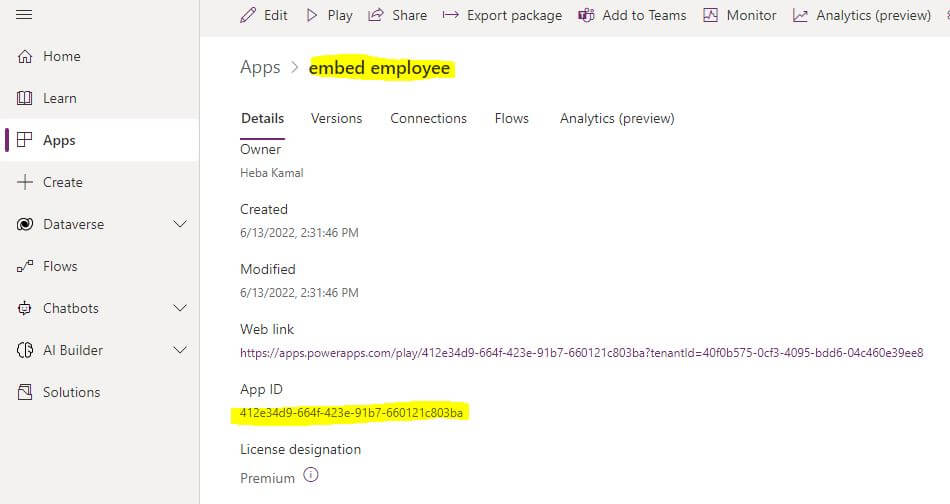
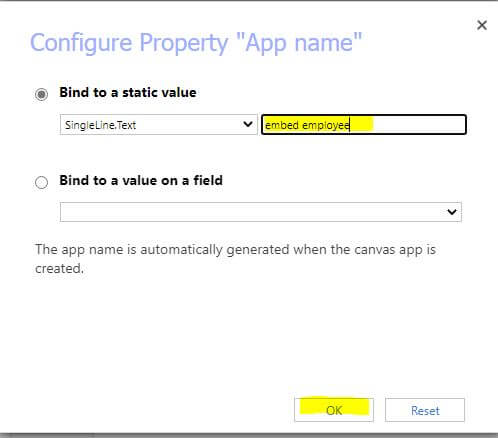
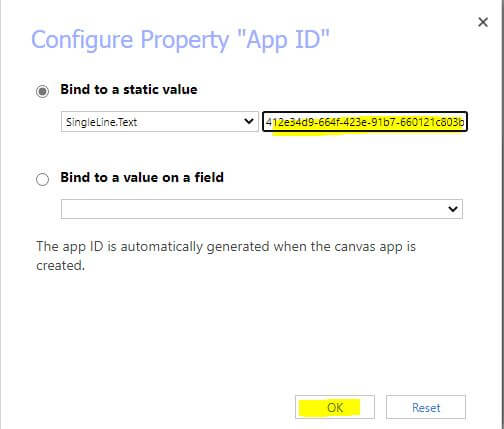
- Then write the table name in the Entity name and in the static value under the App name write your app name and in the App ID write the canvas app id

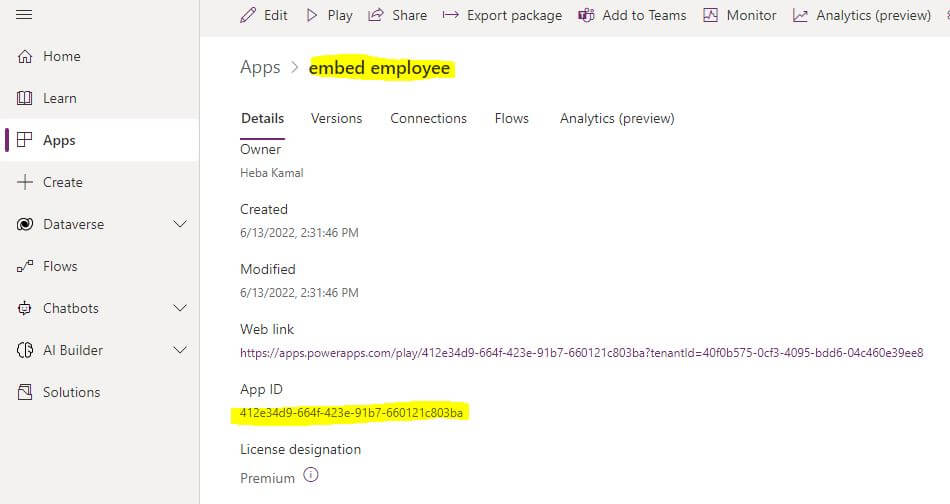
You can get these value from the details of the canvas app

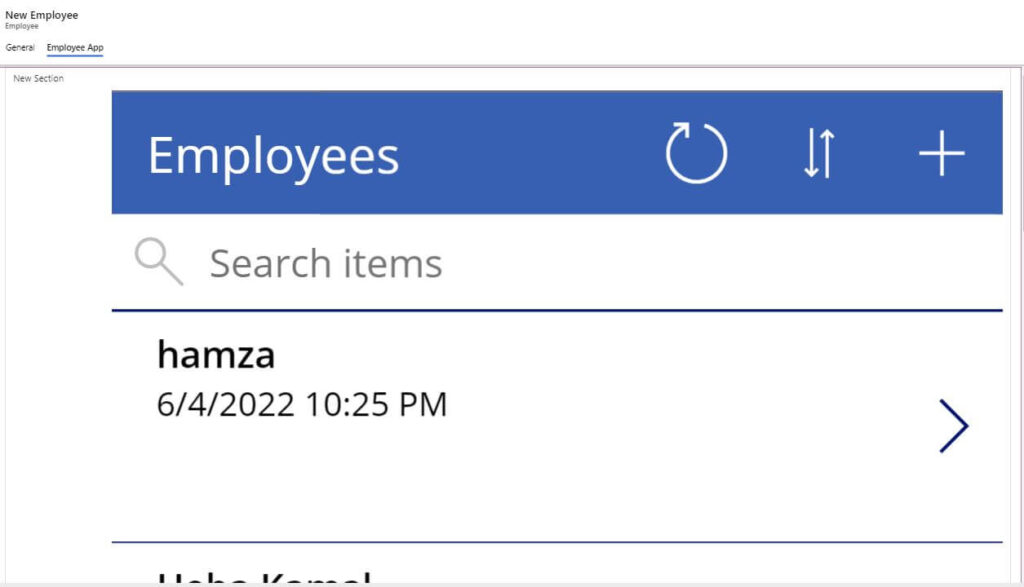
Now your canvas app will appear in the employee app tab and you can see it in the employee table in your model driven app

This is how you can embed canvas app in model driven app form
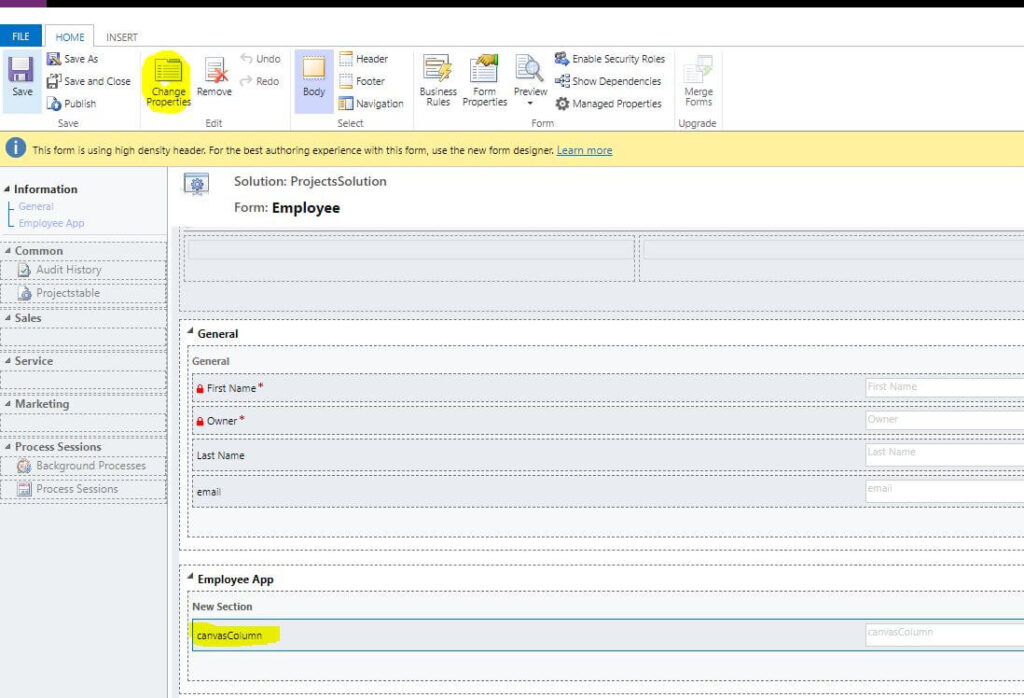
- You can use the classic designer After you add the column in step 5 in the new section click Switch to classic
- Select the canvasColumn inside the new section and click change properties from the above menu

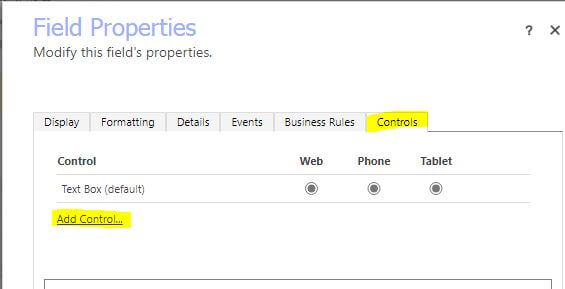
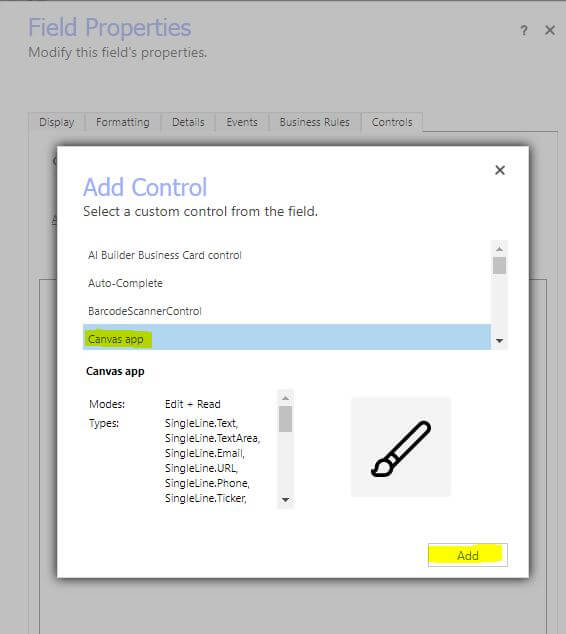
- It will open a pop up for field properties ,Select Controls tab and then choose add control

- Select the canvas app control and then click the Add button

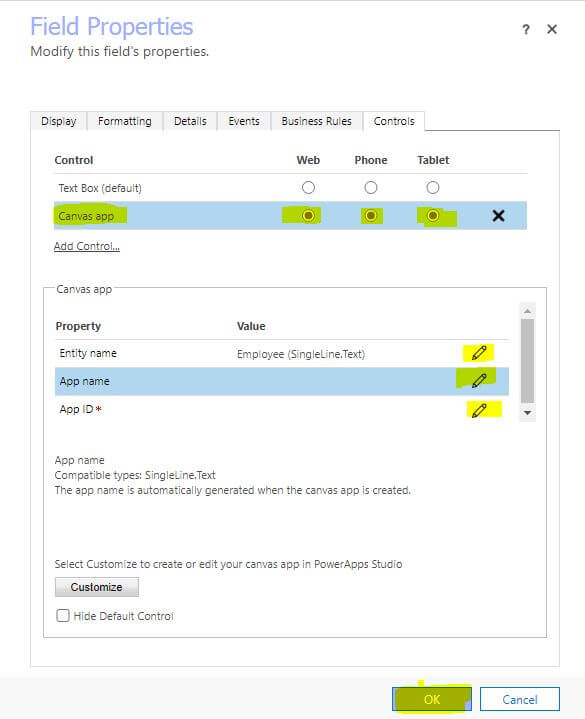
- Enable canvas app for web, phone and tablet

- In the App name write the correct app name you want to embed, you can select your canvas app from your apps section in the make site and then details of the app
- and edit the App ID and put the App Id that shown in the details of your canvas app



- After you finish click Ok and then Save and Publish
- Now the canvas app appeared on new tap that we created you can refresh the form to see it
See Also
- What are Microsoft Power Apps?
- How To Make PowerApps Work Offline?
- PowerApps Container Control Best Practice
- How PowerApps Patch Collection?
- PowerApps Patch Function Uses And Examples
- PowerApps Print Function, Forms, And Scrollable Galleries
- PowerApps Validation Examples On/before Submitting
- Share PowerApps With External Users / Guest Users
Join us
- Subscribe to Power Platform Geeks YouTube channel.
- Register to Saudi Arabia Power Platform User Group.
Need Help
- Have a related question? Please ask it at deBUG.to Community.