In this article, we will create PowerApps document viewer app to learn how PowerApps view documents from the SharePoint document library.
We will learn,
- The PowerApps PowerPoint viewer
- The PowerApps pdf viewer
- The PowerApps word document viewer
- The PowerApps Excel viewer
PowerApps document viewer
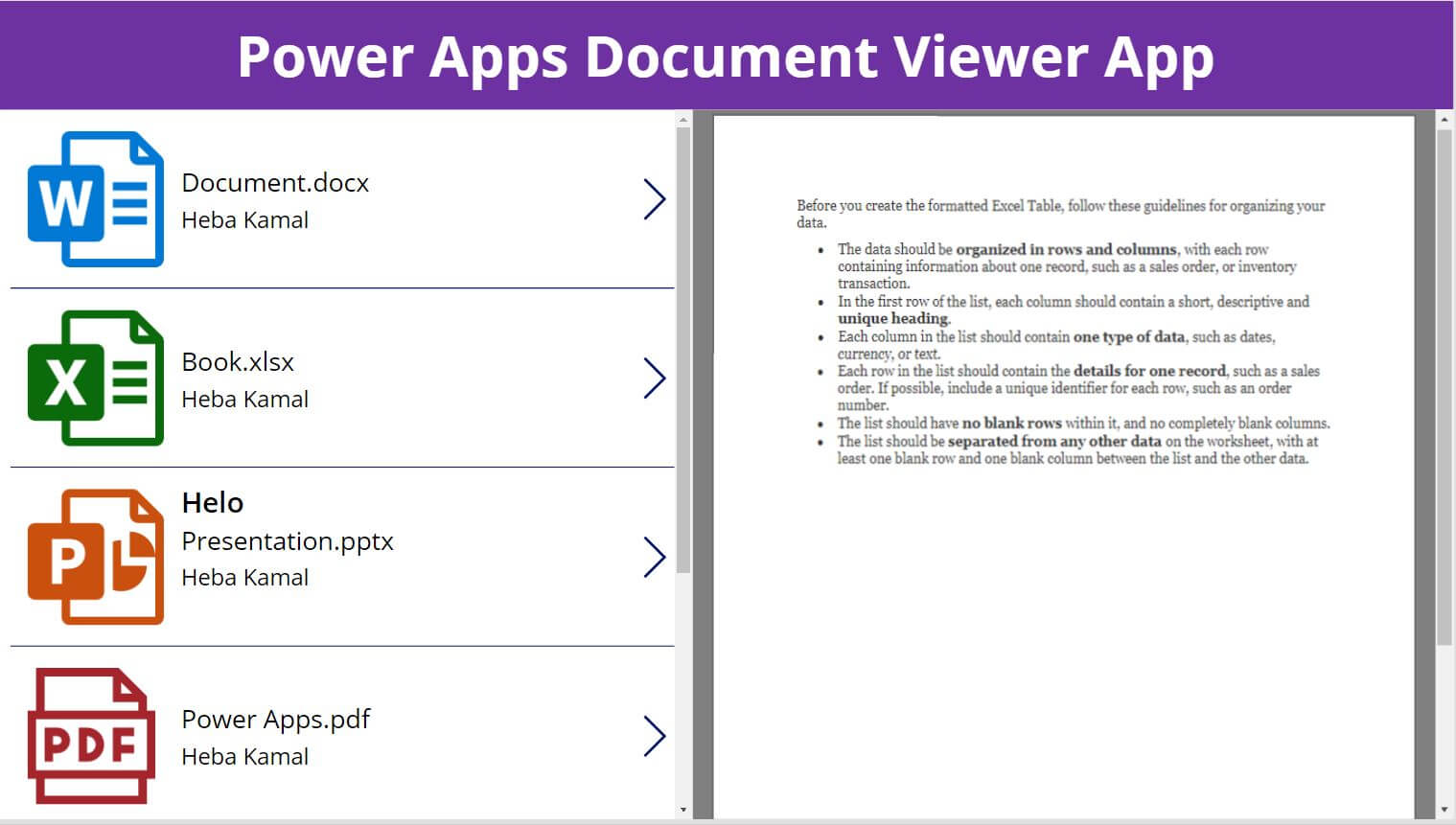
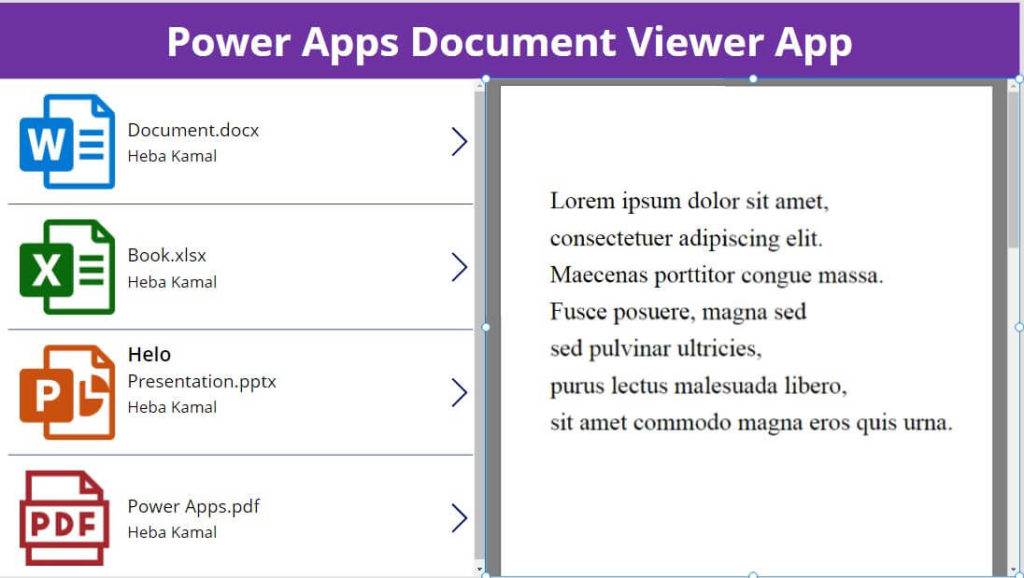
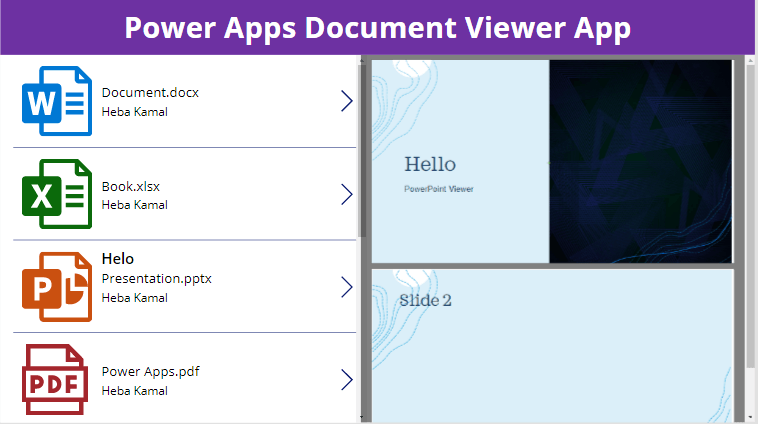
In this app, we will work with a SharePoint document library that will contain documents of PowerPoint, Pdf, Word, PowerPoint, and Excel types. when you select a file from the left gallery, it will display the full document as PDF on the right side of the app.
Below are the main steps to create a Document Viewer in PowerApps
- Prepare SharePoint document library.
- Create PowerApps Document Viewer Canvas App.
- Add PDF Viewer in Power Apps
- Adjust other document types to be displayed in PDF Viewer.
- View Documents in PowerApps PDF Viewer.
A SharePoint document library is a central repository within SharePoint where you can store, manage, and share documents and files with others. It provides a structured and organized way to store files, making it easy to locate and collaborate on documents.
You can create your document library if you don’t have your own
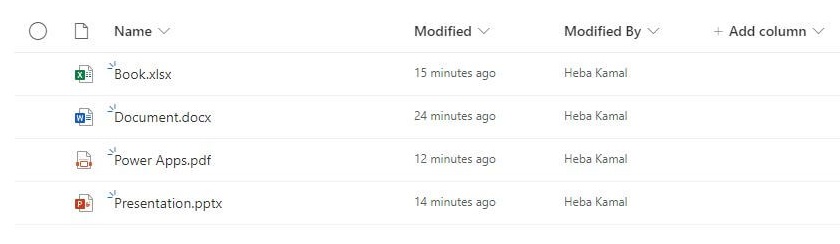
- Create a SharePoint document library to Upload your files.
- Upload samples of the different document types that we will use in the Power Apps Document Viewer App.

2) Create PowerApps Document Viewer Canvas App
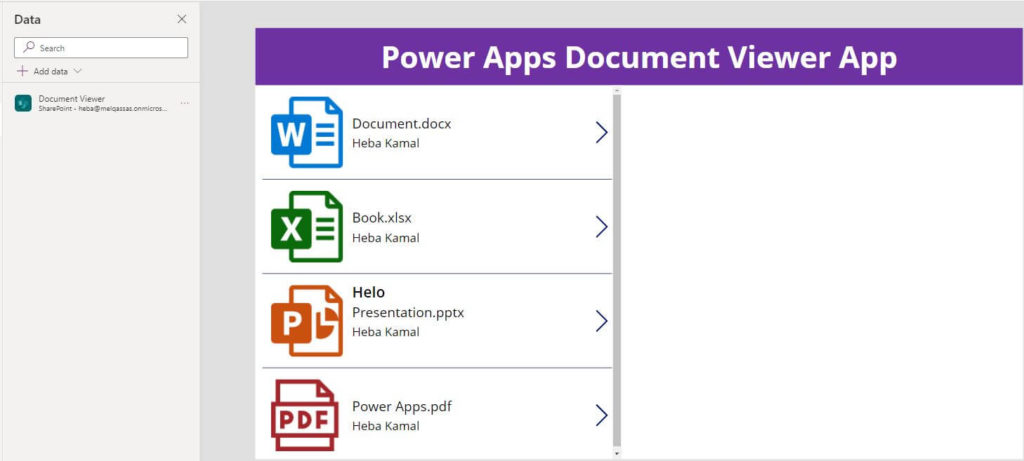
- From the make site, create a Canvas app in tablet format and name it PowerApps documents viewer app.
- Add the SharePoint Document Library that we create to the app as a data source.
- From the view menu.
- Search for SharePoint connector.
- Add data.
- Add a connection.
- Type the URL of your SharePoint Site.
- Choose the document viewer list.
- Insert a gallery and assign the SharePoint document viewer list as a data source.
- Insert label and Image in the gallery.
- Upload the Documents Icons as images locally in your app and use it.
- Set the label text property to show the file name and its extension.
ThisItem.'File name with extension'
- In the Image property of the gallery, you can set the image according to the document type.
- Upload the images for pdf, word, excel, PowerPoint, Images that is compatible with pdf , etc locally to your app.
To display Images Set the Document property of the PDF viewer control to the URL or path of the image you want to display. Ensure that the image is in a format compatible with the PDF viewer control, such as JPEG or PNG. - In the image property set this formula
If(
// pdf files
EndsWith(ThisItem.'File name with extension', "pdf"),
"the name of PDF Image you upload",
// Word files
EndsWith(ThisItem.'File name with extension', "docx"),
"the name of word Image you upload",
// Excel file
EndsWith(ThisItem.'File name with extension', "xlsx"),
"the name of Excell Image you upload",
// PowerPoint icon
EndsWith(ThisItem.'File name with extension', "pptx"),
"the name of PowerPoint Image you upload",
//for Png image
EndsWith(ThisItem.'File name with extension', "Png"),
Gallery1.Selected.'Link to item'
// For Other filetype you can upload any icon that refere to the other types
"the name of other Image you upload"
)Use SVG Images in Power Apps
As an alternative approach, you can utilize SVG images for setting the document images instead of uploading them locally. This helps avoid any potential performance issues associated with uploading image files directly to your app.
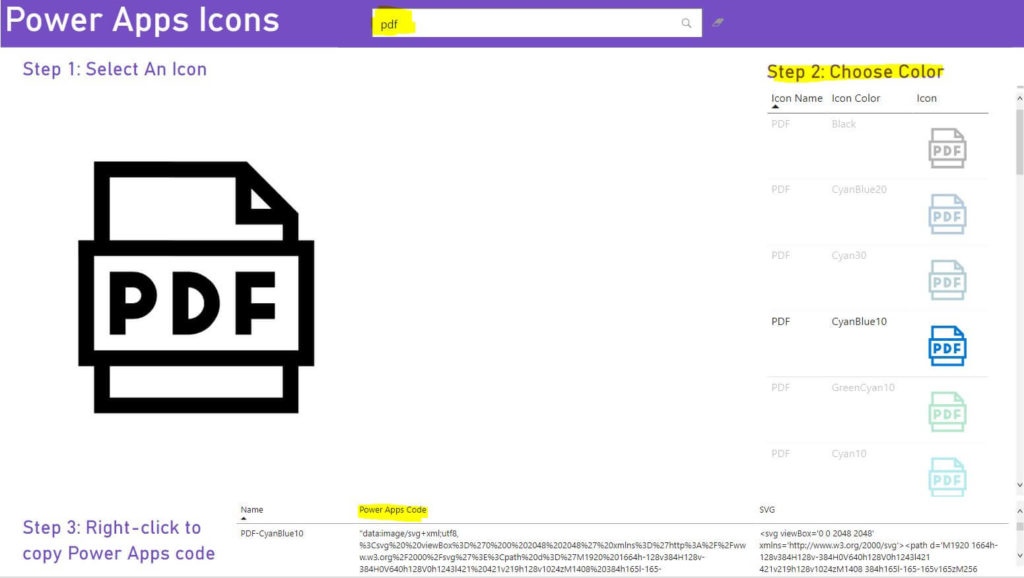
An excellent resource for obtaining SVG icons is the collection of Free PowerApps Icons introduced by Mattew Devany.
To make use of these SVG icons, you can follow these steps:
- In the above link, you will find instructions to browse the free Power BI Icons link.
- Search for the document type with the color you prefer and copy the Power Apps code as stated below:

- In the Image property, add below formula with the corresponding image code based on the If condition and File Type.
- The final formula for the image property in the gallery looks like the below one.
If(
// pdf
EndsWith(ThisItem.'File name with extension', "pdf"),
"data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%202048%202048%27%20xmlns%3D%27http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%27%3E%3Cpath%20d%3D%27M1920%201664h-128v384H128v-384H0V640h128V0h1243l421%20421v219h128v1024zM1408%20384h165l-165-165v165zM256%20640h1408V512h-384V128H256v512zm1408%201024H256v256h1408v-256zm128-896H128v768h1664V768zM448%20896q40%200%2075%2015t61%2041%2041%2061%2015%2075q0%2040-15%2075t-41%2061-61%2041-75%2015h-64v128H256V896h192zm0%20256q26%200%2045-19t19-45q0-26-19-45t-45-19h-64v128h64zm448-256q53%200%2099%2020t82%2055%2055%2081%2020%20100q0%2053-20%2099t-55%2082-81%2055-100%2020H768V896h128zm0%20384q27%200%2050-10t40-27%2028-41%2010-50q0-27-10-50t-27-40-41-28-50-10v256zm384-384h320v128h-192v128h192v128h-192v128h-128V896z%27%20fill%3D%27%23a4262c%27%3E%3C%2Fpath%3E%3C%2Fsvg%3E",
// Word
EndsWith(ThisItem.'File name with extension', "docx"),
"Put SVG image for Word icon",
// Excel icon
EndsWith(ThisItem.'File name with extension', "xlsx"),
"Put SVG image for Excel icon",
// PowerPoint icon
EndsWith(ThisItem.'File name with extension', "pptx"),
"Put SVG image for PowerPoint icon",
EndsWith(ThisItem.'File name with extension', "Png"),//Pass the link of the image
Gallery1.Selected.'Link to item',
// Other filetype ,
"any image to represent the other files"
)In order to display various document types such as Excel, Word, or PowerPoint in the Power Apps canvas app, we will utilize the Power Apps PDF viewer. Therefore, we need to replace the thumbnail with the appropriate PDF format to enable viewing of these document types in the PDF viewer.
3) Add PDF Viewer in Power Apps
The PowerApps PDF Viewer is used to show text, graphics, and other content in a PDF file by adding this type of control and setting its Document property to the URL, enclosed in double quotation marks, of the file that you want to show.
Regardless of the method chosen for the “Image Property“, you have now to add the PDF viewer section to properly display the document content in the PDF viewer section by doing the following:
- On the right side of the app, Insert the PDF viewer control.
- From the Media menu,
- Select PDF viewer.

4) Display other document types in PDF Viewer
In order to utilize the Power Apps PDF viewer to view other document types such as XLSX, DOCX, or PPTX, it is necessary to convert these files to PDF format before they can be displayed correctly in the PDF viewer.
This conversion ensures compatibility and proper rendering of the document content within the PDF viewer control. Once the conversion to PDF is completed, the resulting PDF files can be used as the document source for the PDF viewer in Power Apps.
Why we need to Convert file type to a PDF?
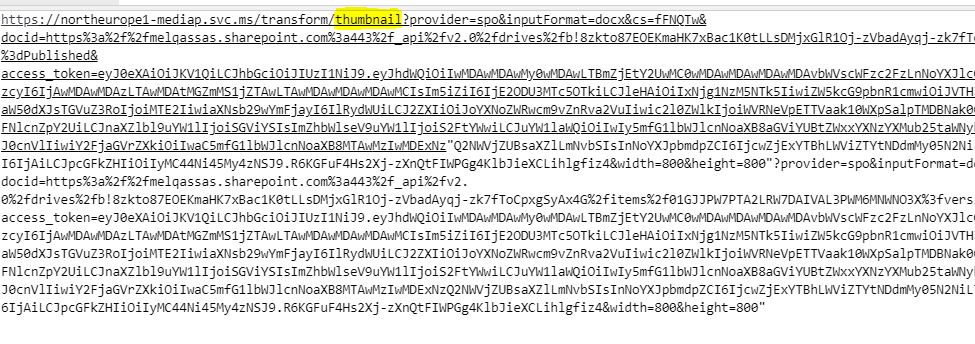
The returned API address for the document will be as the following image that will not be viewed properly on the pdf viewer as it returns a thumbnail and we want pdf.
To ensure that the document is viewed properly in the PDF viewer. This can be achieved using the “Substitute” function in Power Apps. By applying the Substitute function, we can replace the specific part of the URL that corresponds to the thumbnail with the appropriate PDF URL.
This adjustment will enable the PDF viewer to display the document accurately.

How to Convert Documents to pdf in Power Apps?
As we earlier mentioned, we need to use “Substitute” function to replace the “thumbnail” with the appropriate PDF URL.
This can be achieved using a single line code that we will apply on the “Document Property“of the PDF Viewer control that we have already inserted in our PowerApps canvas app.
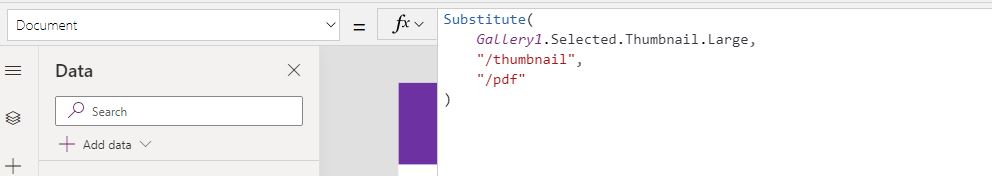
Therefore, in the “Document Property“, just type the below formula that is shown below to replace the Thumbnail to pdf .
Substitute(
Gallery1.Selected.Thumbnail.Large,
"thumbnail",
"pdf"
)The Substitute function identifies the text to replace by matching a string. If you pass a single string, the return value is the modified string. So we will replace Thumbnail with a pdf

5) How to view Documents in PowerApps PDF Viewer?
The final step to view documents in PDF viewer in Power Apps from a SharePoint document library in a simple way, you have to use the bellow formula that check on the file extension and do the following:
- If it is pdf, it will pass the item link to the PDF Viewer control,
- Otherwise, it will pass the thumbnail of the file after replacing it to the correct PDF format
If( EndsWith(Gallery1.Selected.'File name with extension', "pdf"),
Gallery1.Selected.'Link to item',
Substitute(
Gallery1.Selected.Thumbnail.Large,
"/thumbnail",
"/pdf"
))Note: the Gallery1.Selected.’Link to item’ will get the full URL for the pdf file in SharePoint including HTTPS.
Run your app now and click on each file to display its content in the Power Apps Document Viewer, as depicted below.

PowerApps PDF viewer Limitations
Let’s delve into the limitations of PowerApps PDF Viewer Control in PowerApps:
- The PDF Viewer must only handle HTTPS links, not HTTP, due to the security architecture of Power Apps.
- The Document attribute must point to the PDF file directly. Server redirection and HTML document views are not supported.
- The document’s hosting server should not require authentication.
- If a PDF document is stored on a server with restrictive cross-origin resource sharing (CORS) settings, you may not be able to read it in your app. To fix the problem, the PDF document server must allow cross-origin requests from powerapps.com.
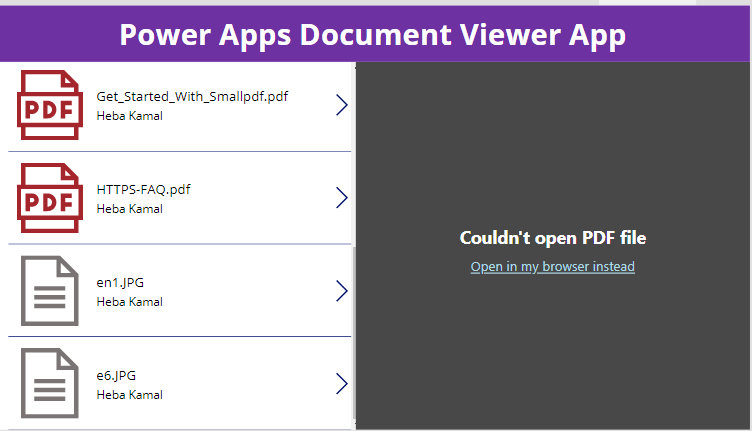
Couldn’t open PDF file in PowerApps
In certain cases, you may encounter scenarios where the PowerApps PDF Viewer control is unable to display the PDF file within the app itself as stated below.

Instead, it will open the PDF file in the user’s default web browser for viewing. This behavior occurs due to certain limitations or dependencies related to the PDF Viewer control and the system configuration.
It’s important to note that the ability to display the PDF file within the app or in the browser depends on factors such as the device, operating system, browser settings, and the availability of plugins or extensions required to render PDF content.
Therefore, when working with the PowerApps PDF Viewer control, it’s essential to consider the possibility that some users may need to view the PDF file in their browser rather than within the app itself.
Conclusion
In conclusion, the PowerApps PDF Viewer control is a valuable tool for showcasing various document types, including PDF, Word, Excel, PowerPoint, and other formats, within PowerApps.
You can bind the PDF Viewer control to different data sources, such as SharePoint libraries or web URLs, enabling dynamic loading of documents based on user interactions or data-driven scenarios.
However, it’s important to note that the PDF Viewer control may have limitations depending on factors like device, operating system, browser settings, and available plugins or extensions. In some cases, the PDF file may be opened in the user’s default web browser rather than within the app itself.
See Also
- What are Microsoft Power Apps?
- PowerApps Print Function, Forms, And Scrollable Galleries
- PowerApps Validation Examples On/before Submitting
- Share PowerApps With External Users / Guest Users
- Sign Up and use Power Apps
- PowerApps Canvas App Vs Model-driven App Vs Portal App.
- What Is Microsoft Dataverse?
- How to share Power Apps to Office 365 group
- Connectors in a Power Apps.
- Share Power Apps to external users (guest users)
- How To Create A PowerApps Custom Connector?
- How To Create Power Apps DataFlows?
- Learn Power Apps – youtube channel.